
BAYHILL
POOL & VILLA
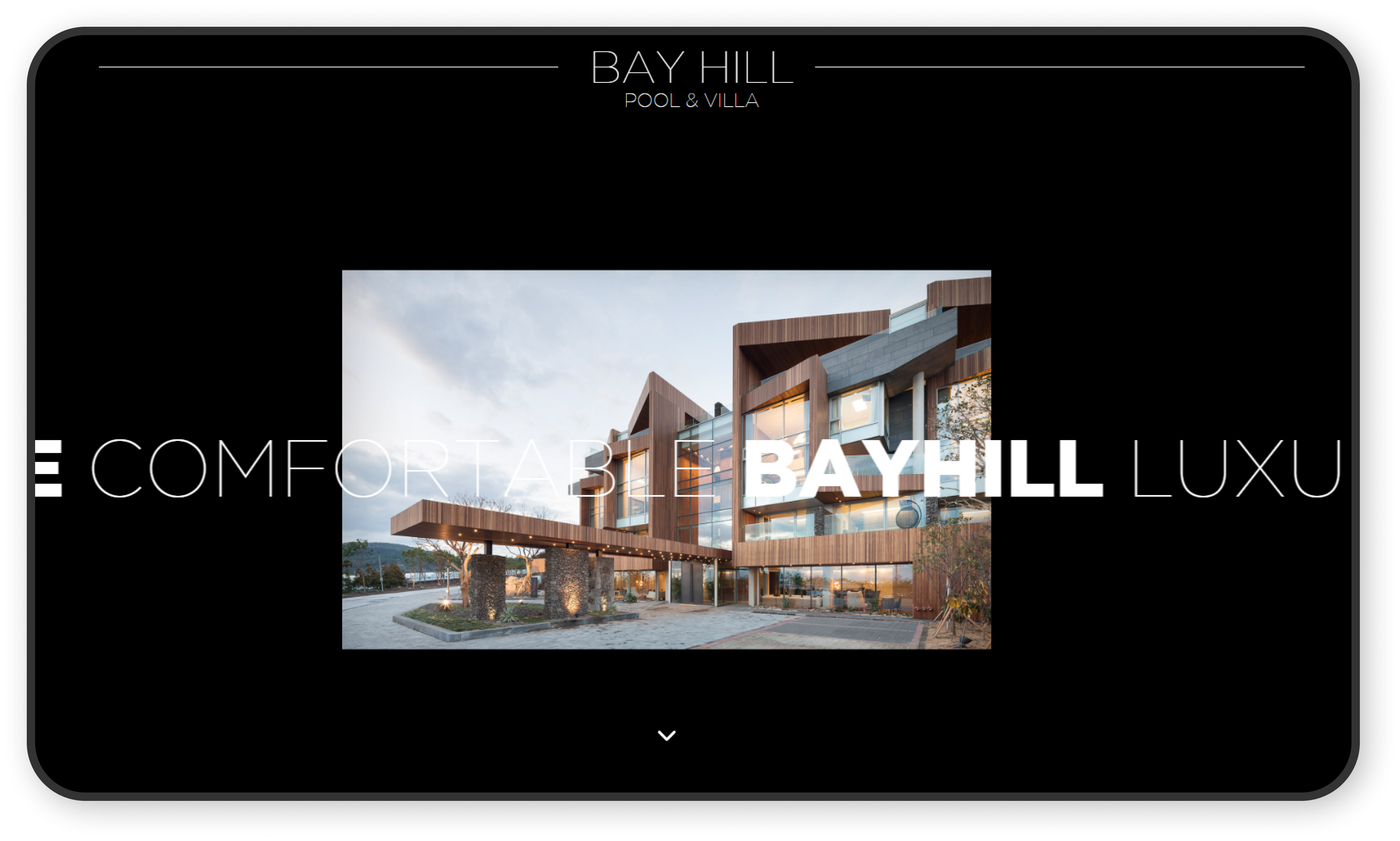
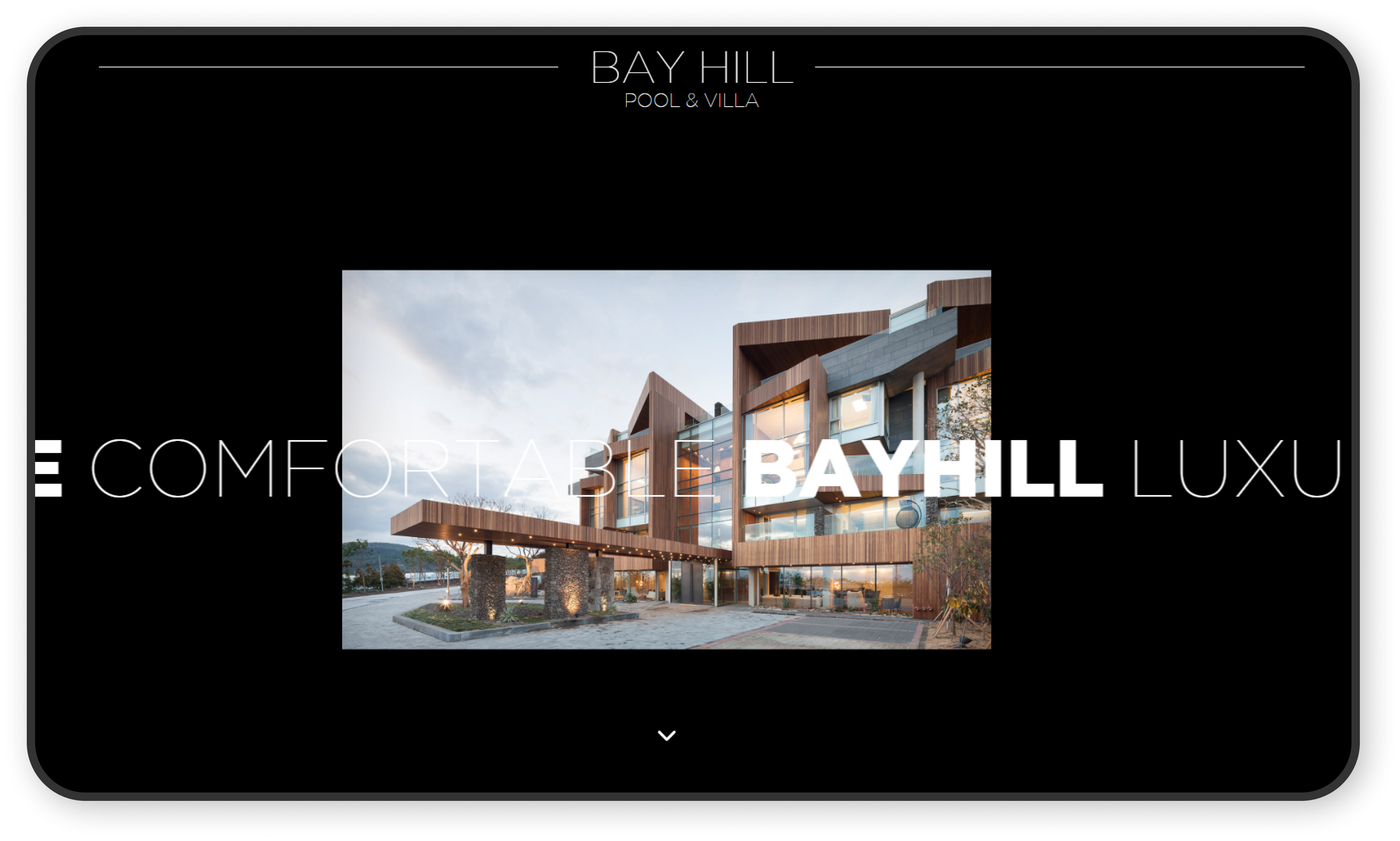
베이힐풀앤빌라 웹사이트 (Main + Sub)
- 2023.06.30-2023.07.10
- 팀 프로젝트 (95%)
- ‘자바스’ 조 (최건, 이수민, 이예지, 이지은)


기존 사이트의 디자인이 사용자들의 관심을 끌기에는 다소 오래되고 부족하다는 생각이 들었습니다.
이러한 문제를 해결하기 위해 심플하면서도 고급스러운 느낌을 줄 수 있도록 리디자인 하고, 다양한 스크립트 효과를 적용하는 것을 목표로 삼았습니다.
또한 git organization을 이용한 협업을 통해 팀원들과의 협업이 문제없이 이루어지도록 하는 것을 목표로 하였습니다.
2023.06.30-2023.07.10
95%
-깃허브 관리자, 리디자인 작업, dining, facilities, contact 페이지 퍼블리싱


사용 기술


AaBbCcDd0123 Light
AaBbCcDd0123 Medium
AaBbCcDd0123 Bold
AaBbCcDd0123 Black
가나다AaBbCc0123 Regular
가나다AaBbCc0123 Medium
가나다AaBbCc0123 SemiBold
가나다AaBbCc0123 Black
가나다AaBbCc0123 Regular
가나다AaBbCc0123 Bold
가나다AaBbCc0123 ExtraBold


서브페이지를 작업하면서 한 페이지에 Swiper가 2개가 들어가는 경우가 있었습니다.
이런 경우는 처음 경험해봐서 어떻게 적용해야할 지 고민이 많았는데 html 구조에서 각각의 Swiper영역에 클래스명을 따로 부여해주었더니 정상적으로 작동 되었습니다.
메인페이지 중 사진 뒤에 선이 스크롤 될때 서서히 내려오도록 구현해야 하는 부분이 있었습니다. 처음에는 css 속성인 after와 before를 사용하여 aos 라이브러리를 적용시키려 했지만 원하는 대로 적용되지 않았습니다.
그래서 after와 before가 아닌 span 속성으로 선을 만든 후 position으로 위치를 조정하고 aos 라이브러리를 적용시켜 스크롤 될때 선이 함께 내려오도록 구현하였습니다.
이번에 만든 웹사이트가 반응형은 아니였지만 1400px ~ 1920px 까지는 문제없이 보일 수 있도록 하고 싶었습니다.
폰트 사이즈로 rem이나 px을 줬을 경우에는 창의 크기가 줄어들때 텍스트가 넘치는 현상이 발생하여 px을 vw값으로 변환하여 적용하였습니다.

· 프로젝트 진행 기간이 짧았음에도 불구하고 주어진 시간 내에 디자인, 퍼블리싱 모두 완료 하였습니다.
· 퍼블리싱 가이드와 디자인 가이드를 제작하여 팀원들과의 협업이 문제없이 원활하게 진 행되었습니다.
· 구현하기 어려워 보였던 스크립트들을 포기하지 않고 모두 구현했습니다.
· 팀원들끼리 각자 맡은 부분이 아니더라도 어려운 부분이 있으면 서로 도왔습니다.
· 페이지마다 헤더의 여백이나 간격 등 세밀한 부분까지 신경쓰지 못했습니다.
· 서브페이지 세 부분의 레이아웃 디자인이 같아서 더 다양한 디자인으로 했으면 좋았을 것 같다는 아쉬움이 남습니다.
· 깃허브의 협업 기능을 처음 사용해 보면서 팀 프로젝트를 진행할 때의 깃허브 사용 방법을 배웠습니다.
· html과 css는 잘 알고 있다고 생각했는데 팀 프로젝트를 진행하면서 제가 부족했던 부분 들을 파악하고 배울 수있었습니다.
디자인부터 퍼블리싱까지 하는 팀 프로젝트는 처음이었음에도 불구하고 큰 문제 없이 잘 마무리 되었다고 생각합니다.
자바스크립트와 제이쿼리를 배우고 적용시켜야 했기 때문에 걱정이 앞섰는데 팀원들끼리 힘을 합치니 모든 기능들을 구현할 수 있었습니다. 오래 걸리고 어려웠던 부분들도 있었지만 끝까지 포기하지 않고 노력했기 때문에 나온 결과물이라고 생각합니다.
또 개인적으로 이번 팀 프로젝트가 좋았던 점은 제가 그동안 부족했던 부분을 객관적으로 파악할 수 있다는 점이었습니다. html과 css는 잘 안다고 생각했는데 막상 팀 프로젝트를 진행 해보니 제가 어떤 부분이 부족했는지 알게되었고 스스로 공부할 수 있는 계기가 되었습니다.
또한 깃허브의 협업 기능을 사용하게 되면서 같은 파일을 여러 명이 수정했을 때 발생 하는 충돌 문제를 해결하는 방법과 효율적으로 파일 정리를 어떻게 해야 하는지 등 여러 부분을 배울 수 있어서 좋았습니다.
팀원들 모두 한 명도 빠짐없이 열심히 해주셔서 좋은 결과가 나왔던 것 같고 이번 경험을 통해 한 발자국 더 발전한 것 같아서 감사합니다 :)