


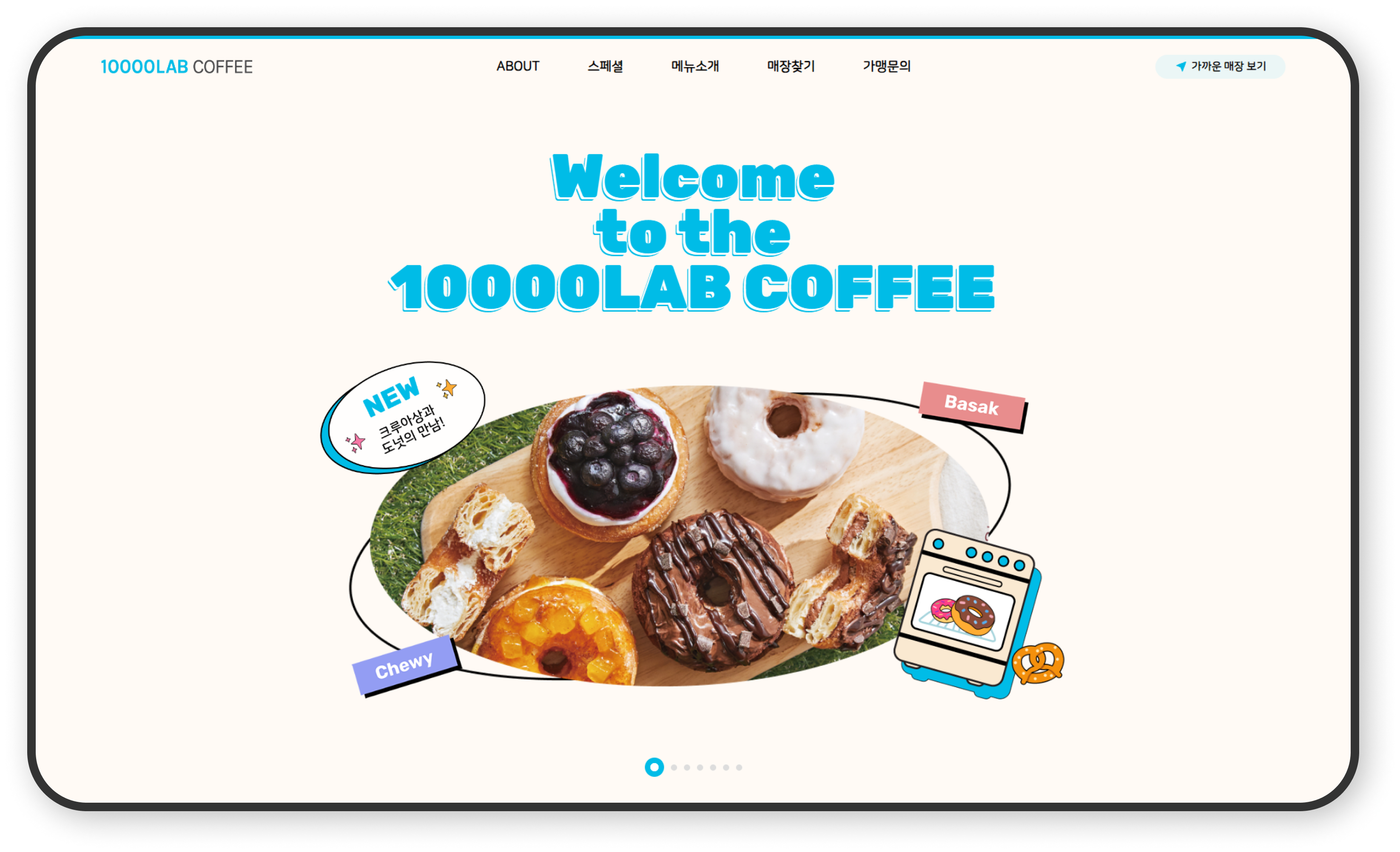
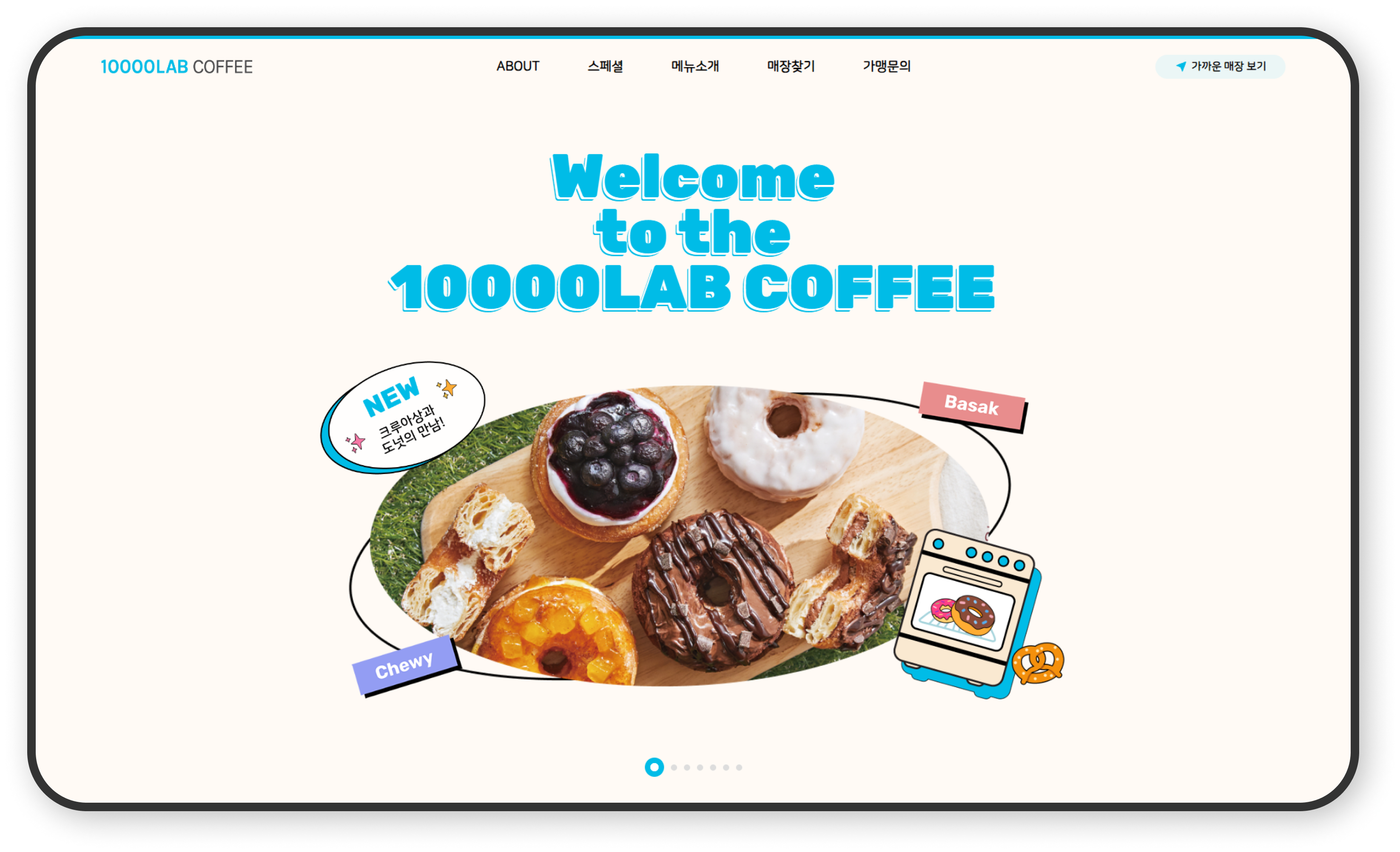
기존 만랩커피 사이트의 포인트 컬러를 살려 디자인하고자 하였습니다.
카페 브랜드인 만큼 기존의 딱딱한 이미지보단 귀엽고 친근한 이미지로 리디자인 하여
소비자들이 더욱 부담 없이 즐길 수
있도록 웹
사이트를 제작하는 것을 목표로
삼았습니다.
2023.06.08-2023.06-14
100%
Mobile 우선 반응형 웹
-Mobile : 768px -Tablet: 1200px -PC: 1920px

사용 기술

기존 만랩커피 사이트의 포인트 컬러를 유지하면서 귀여운 느낌으로 리디자인 하였습니다. 카페 브랜드인 만큼 음료의 이미지를 크게 넣어 강조하였습니다.

가나다AaBbCc0123 Bold
가나다AaBbCc0123 ExtraBold
AaBbCcDd0123 Bold
AaBbCcDd0123 ExtraBold


Arrivals 섹션에 다양한 음료 이미지들을 넣어야 했는데 음료에 대한 많은 정보들도 같이 넣으려다 보니 디자인이 복잡해지는 문제가 발생했습니다.
여러 번 디자인을 다시 해보면서 음료 이미지와 각 음료에 대한 이름만 넣어주었더니 보기에도 편하고 깔끔한 디자인으로 완성시킬 수 있었습니다.
position: absolute는 절대위치로 특정 부모에 의해 절대적으로 움직인다는 것을 알고있었음에도 원하는 위치로 적용되지 않았습니다.
자식 요소들에게 div를 씌웠는데도 해결이 되지 않아서 absolute가 적용되야 할 이미지들을 묶어서 div를 씌워줬더니 해결 되었습니다.
데스크탑과 pc버전은 괜찮았지만 모바일의 경우 가로 폭이 좁아져서 텍스트가 넘치는 경우가 있었습니다.
이를 해결하기 위해 텍스트를 감싸는 div요소에 overflow:hidden; white-space:no-wrap; 값을 주고 넘치는 텍스트는 ···으로 표기될 수 있도록 overflow:ellipsis; 값을 주어 문제를 해결하였습니다.

반응형 웹사이트를 만들어 보는 것은 처음이라 걱정 반 기대 반인 마음으로 프로젝트를 진행하였습니다.
모바일, 태블릿, 데스크탑 세 가지 유형을 모두 고려해야 했기 때문에
디자인부터 퍼블리싱까지 여러 시행착오가 있었습니다.
모바일 우선 반응형 웹사이트를 만들었기 때문에 모바일, 태블릿, 데스크탑 순으로 퍼블리싱을 진행하였는데, 각 디바이스 별로 코드를 수정하게 되면 다른 디바이스의 레이아웃이 영향을 받는 경우가 많았습니다. 이러한 문제들을 고려해서 코드를 짜고 수정하는 것이 가장 힘들었던 부분이였던 것 같습니다.
그럼에도 불구하고 반응형 웹 사이트를 제작하는 것은 저에게 굉장히 흥미로운 일이였습니다. 하나의 html 구조를 기반으로 각 디바이스에 맞는 css 코드를 작성하는 게 굉장히 매력적으로 다가왔으며 코드를 짜면서 생기는 여러 문제들을 해결하며 큰 즐거움을 느꼈습니다.
앞으로도 기회가 된다면 지금까지 제작한 다른 웹사이트들도 반응형으로 제작할 계획입니다. 이번 경험을 통해 더 많은 것을 배우고 발전해나갈 수 있기를 바라며 글을 마치겠습니다 :)